Linuxの導入
CentOSをダウンロード
CentOSのダウンロードページに移動します。
次のページのURLからダウンロードします。
| http://isoredirect.centos.org/centos/6/isos/x86_64/ |
CentOS-6.5-x86_64-bin-DVD1.iso
CentOS-6.5-x86_64-netinstall.torrent
この2つをダウンロードしました。
本来はどちらかお好きなのをダウンロードします。
今回は練習用に用意しました。
torrentファイルはこのままでは使えないので、
BitTorrentというソフトを使ってダウンロードします。
このソフトをダウンロードする方は、
ある程度どういう物なのか把握してから使ったほうが良さそうです。
私も勉強不足なのでよく知りませんが。
仮想環境を作るVMware導入
VMwareをインストール
http://www.vmware.com/jp/products/player/
まずVMwarePlayerをインストールするために
上記のサイトに行きます。
2014年1月25日現在では、
- サポート
- VMwarePlayerのダウンロード
これでダウンロードページに行けます。
ダウンロードページの
これをダウンロードします。
ダンロードが終わったら
VMware-player-6.0.1-1379776.exe
これを実行します。
実行後は次へを押していき
利用規約は同意します。
最後に続行しますを押しますと
インストールが始まります。
インストールが終わりましたら完了で終わりです。

無事にインストール出来ました。
明日はCentOSの導入して使ってみます。
ブログの更新、
日が跨いでしまったのが地味にショックです。
h1からh6、br、strong、hrタグ
お疲れ様です。
今日もタグに付いての学習をしました。
■h1からh6タグ
このタグは実際に入力すると・・・
これがh1
これがh2
これがh3
これがh4
これがh5
これがh6
と言ったもので、
大見出しから小見出しを表示するタグです。
<h1>見出しをここに入れます</h1>
この様に書きます。
■brタグ
<p>タグの中の文を改行するタグです。
テキストエディタ上で<p>タグで書いた文を改行しても
ホームページでは、反映されません。
<p> 次の文を改行します。<br>ここが改行されます。</p>
■strongタグ
文字を強調するときに使います。
<p>タグの中に書きます。
<p><strong>ここを強調します。</strong></p>
■hrタグ
これは水平な罫線をいれるタグです。
文章の間を開けるの等
区切りをつける事に使えそうです。
ここのタグは実際に多く使うかはまだ分かりませんが
一応覚えておくと良さそうです。
明日は土曜日なので、
HTMLはお休みして(裏で学習します)
Linux仮想環境の構築を目指して
ドットインストールさん。
言語などの基本を分かりやすく教えてくれます。
3分動画でマスターする初心者向けプログラミング学習サイト - ドットインストール
meta、style、linkタグのカンタンな使いかた
お疲れ様です。
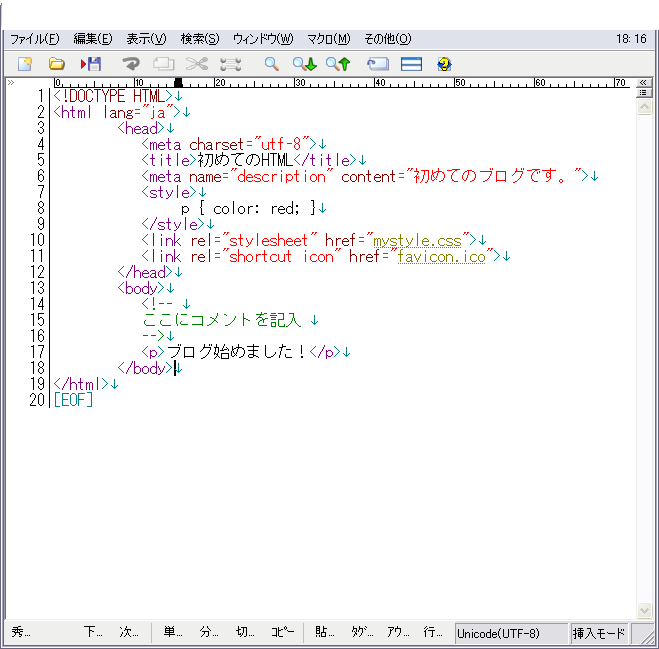
今回は作成したHTMLを載せてみました。

前回と違う点は、
6行目<meta name="description" content="初めてのブログです" >
これは、このHTML(ホームページ)の説明文のようなものです。
7行目から9行目の<style>タグを使い、
間にp { color: red; } で色を赤に指定します。
10行目の<link>タグはstylesheetを指定し、
mystyle.cssというファイルを呼びだす
という意味を持ちます。*1
これは、ホームページのタブのアイコンのことです。
今日は画像をいれて説明してみました。
こちらの方が個人的に見やすかったです。
もっと綺麗に書ける方法も模索していきたいところです。
では、また明日。
教材のドットインストールさん
3分動画でマスターする初心者向けプログラミング学習サイト - ドットインストール
*1:cssとは、Cascading Style Sheetsの略。
HTMLと組み合わせて使う言語で、 ホームページを装飾するもの。
前回の補足
こんばんは。
前回は、”ブログ始めました!”の文を
表示することが出来ました。
そのHTMLの説明していなかった部分を補足していきます。
まず、1行目の
<!DOCTYPE HTML>
これは、HTMLで書きますという
文章宣言と呼ばれるものです。
<html lang="ja">
これは、htmlタグで言語(lang)は日本語(ja)を使うという意味です。
htmlタグは最後に</html>で閉じることを忘れずに。
次に、htmlタグの中には
基本的にはheadタグとbodyタグの2つを入れます。
<meta charset="utf-8">
はmeta情報を入れるときに使います。
上記の場合は、文字コード(charset)は、UTF-8を使うということです。
metaはその情報が何であるかを記述したものです。
「メタ発言*1」の「メタ」と同じ意味です。
<title>初めてのHTML</title>
これはタイトルを書くタグです。
タグの間に書きます。
これは実際にどこに表示されるのかと言いますと、
ブラウザのタブに反映されます。
デフォルトでは、ファイルの名前で表示されます。
<body>
<p>ブログ始めました!</p>
</body>
bodyタグにはホームページの一番見られる文章などを書きます。
いわば本文です。
<p>ブログ始めました!</p>
pタグはparagraphの略で、
文章を入れます。
pタグを書くごとに改行されます。
改行だけを目的とする場合は、<br>タグがあります。
長くなりましたが、最後の説明です。
前回は書いていませんが、
<!-- コメント -->
でコメントを記入することが出来ます。
コメントをたくさん書きたい場合は
<!--
コメント
コメント
コメント
-->
といった書き方が出来ます。
しかし、ここには秘密のコメントは記入しないように注意。
見られても大丈夫だけにすること。
説明がやたらと長くなりました。
もっと簡潔に書きたいところです、、、
キャプチャの画像とかも使うべきですね。
明日は、リンクなどを晴れるようにしたいです。
お疲れ様でした。
教材のドットインストールさん
3分動画でマスターする初心者向けプログラミング学習サイト - ドットインストール
*1:こちらに意味が載ってます。時間がある方どうぞ。
http://dic.nicovideo.jp/a/%E3%83%A1%E3%82%BF%E7%99%BA%E8%A8%80
HTMLを書く
お疲れ様です。
今日は動画を観てできる限りの
HTMLを書きます。
HTMLは基本は
<タグ>開始タグ
</タグ>終了タグ
をセットで使います。
単独の<タグ>もあります。
また、タグの中には属性を
とって値を取ることが出来ます。
(タグ 属性=”値”)
このルールを使って
”ブログ始めました!”を表示させます。
早速書いてみます。
では、テキストエディタを起動します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>初めてのHTML</title>
</head>
<body>
<p>ブログ始めました!</p>
</body>
</html>
真似して書いてみました。
ファイルはデスクトップに保存して
ファイルをブラウザにドラッグアンドドロップ
無事表示出来ました。
一回失敗しました、、、(T_T)
表示できたところで
また明日にします。
このブログの教材
ドットインストールさん
HTMLとはなにか?
今回から勉強を始めたいと思います。
ドットインストールさんの
動画を教材として勉強します。
(リンクは最後に貼らせていただきます)
HTMLとはなにか?について学習しました。
HTMLは
Hyper Text Markup Language
の略で
ホームページを作るための言語です。
ホームページで
右クリックでページのソースを表示で見ることが出来ます。
HTMLを書くときはテキストエディタを使用します。
フリーのテキストエディタは何種類かあります。
私は、今までサクラエディタを使用していましたが、
今回は秀丸エディタを使ってHTMLを書いていこうと思います。
また、作成したHTMLを表示させるためには
ブラウザも必要です。
私は、Firefoxを使用します。
最新バージョンのHTML5は
草案ですので
サポートできていないブラウザもあり、
HTMLを作成しても表示できないこともあります。
気になった命令などは
caniuse.com http://caniuse.com/
で確認することが出来ます。
今日の勉強は以上です。
明日はHTMLの文書を作成します。
教材として利用させて頂いています
ドットインストールさん
3分動画でマスターする初心者向けプログラミング学習サイト - ドットインストール