meta、style、linkタグのカンタンな使いかた
お疲れ様です。
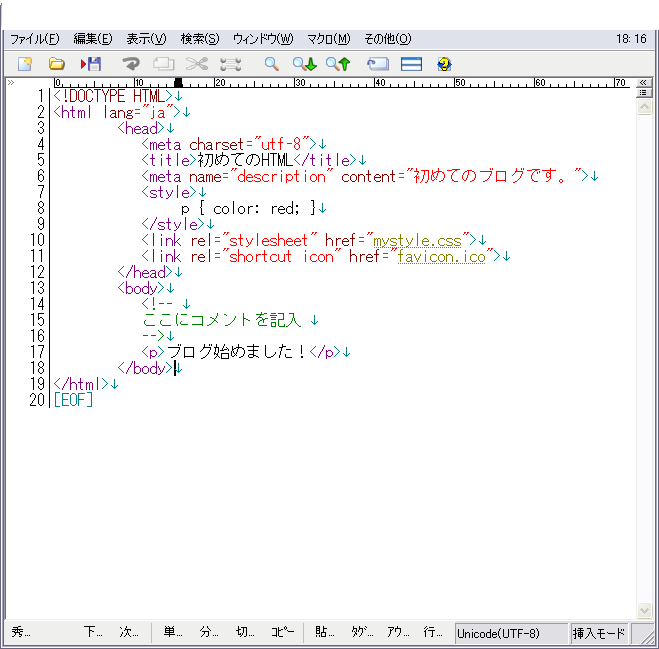
今回は作成したHTMLを載せてみました。

前回と違う点は、
6行目<meta name="description" content="初めてのブログです" >
これは、このHTML(ホームページ)の説明文のようなものです。
7行目から9行目の<style>タグを使い、
間にp { color: red; } で色を赤に指定します。
10行目の<link>タグはstylesheetを指定し、
mystyle.cssというファイルを呼びだす
という意味を持ちます。*1
これは、ホームページのタブのアイコンのことです。
今日は画像をいれて説明してみました。
こちらの方が個人的に見やすかったです。
もっと綺麗に書ける方法も模索していきたいところです。
では、また明日。
教材のドットインストールさん
3分動画でマスターする初心者向けプログラミング学習サイト - ドットインストール
*1:cssとは、Cascading Style Sheetsの略。
HTMLと組み合わせて使う言語で、 ホームページを装飾するもの。